UML State Diagrams with PlantUML
For refactoring the state machine in waschbot, I wanted to draw a state diagram.
I wanted some program that would transform a textual representation of the diagram into an image file, eg. png.
The first tool I found was mermaid.js, but a) it’s JavaScript and you need node, npm, yarn and a metric crapton of 46 dependencies and b) the command-line tool (mermaid.cli) has seen no commits for 2 years and c) the examples wouldn’t compile.
The demo web-editor was okay, though.
After some more googling, I found PlantUML and it’s pretty much what I wanted.
Install the tool:
$ brew install plantuml
Write an example.uml:
@startuml
[*] -right-> tanz: start
tanz -down-> [*]: stop
tanz -right-> rüttel
rüttel -up-> schüttel
schüttel -left-> wirf
wirf -down-> tanz
@enduml
Compile the example:
$ plantuml example.uml
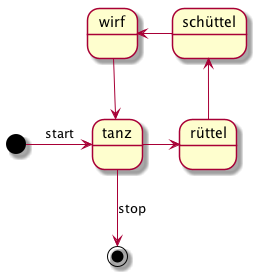
The resulting png file:

PlantUML supports theming to make the output less ugly, skinparam monochrome true seems to be a good starting point.
Compiling takes a little too long for my taste, apart from that I’m happy.